| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- Algorithm
- react
- es6
- 백준
- DRF
- HTML
- javascript
- c++
- 알고리즘 문제
- java
- 파이썬 알고리즘
- 장고
- web
- 알고리즘
- django ORM
- Django
- Baekjoon
- 파이썬
- js
- form
- Git
- AWS
- CSS
- django widget
- PYTHON
- API
- 알고리즘 연습
- django rest framework
- MAC
- 알고리즘 풀이
Archives
- Today
- Total
수학과의 좌충우돌 프로그래밍
[SEO] Open Graph, 소셜 검색엔진최적화 메타태그 본문
Open Graph
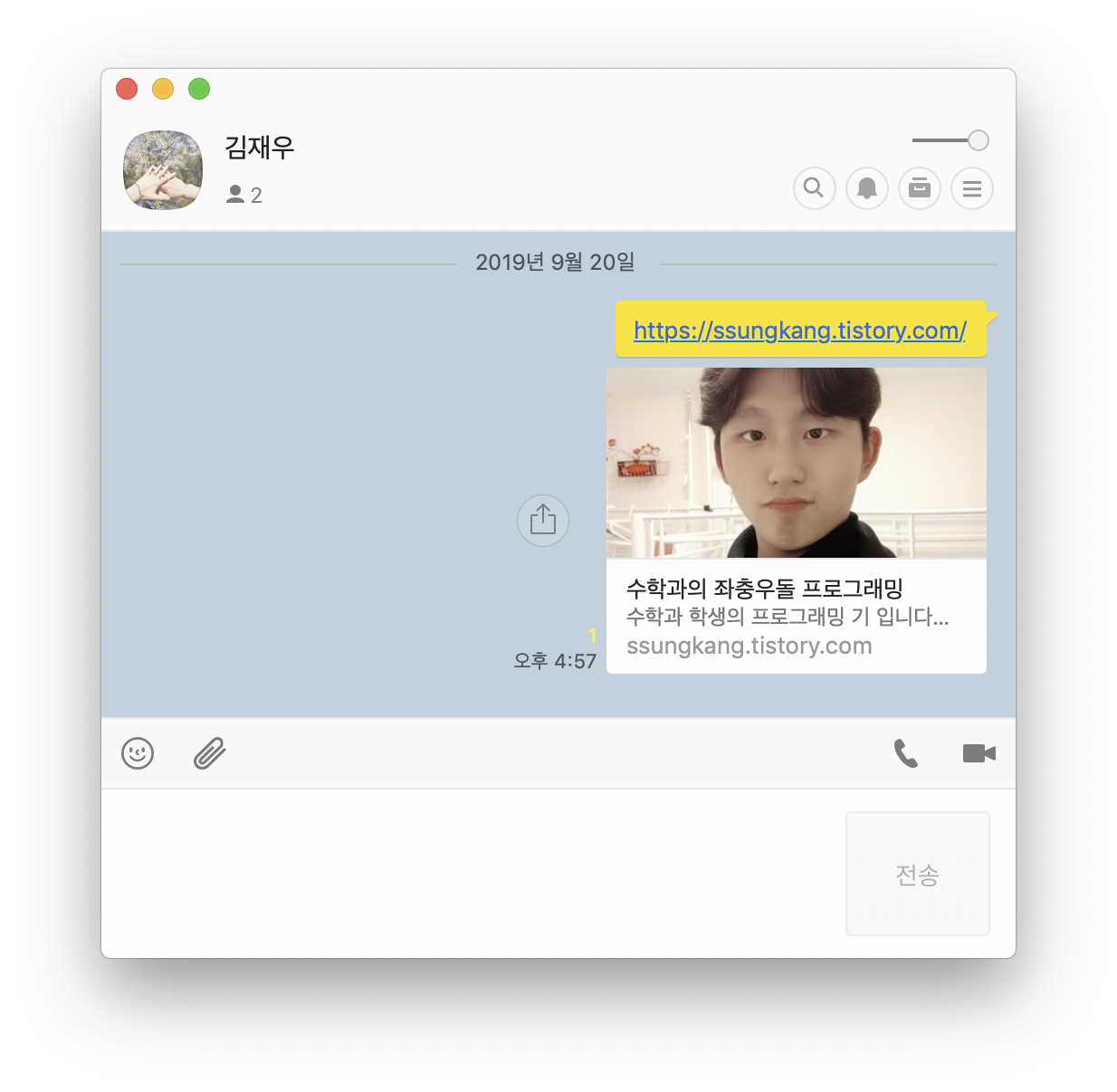
카카오톡에서 어느 사이트의 주소를 보내면 해당 사이트에 대한 미리보기 화면이 나옵니다. 아마 의식하지는 않았지만 다들 한 번 쯤 보셨을 꺼라고 생각합니다.

위 이미지는 제 블로그를 카카오톡으로 보냈을 때 나오는 모습입니다. 대표 이미지, 콘텐츠의 제목, 내용, url 등의 내용을 담고 있습니다. 사용자가 클릭하기 이전에 크롤러가 해당 페이지를 미리 방문하여 head 에 meta 태그에서 정보를 크롤링하여 미리보기 화면을 생성합니다. 다음과 같은 미리보기가 깨져있거나 이상한 내용, 웹사이트에 맞지 않은 내용이라면 그 만큼 사용자들에 접근도 떨어질 것입니다. 그렇기 때문에 SEO 를 설정하는데 있어서도 Open Graph 를 설정하는 것은 중요합니다.
Open Graph의 종류
open graph 는 head 내에 meta 태그로서 적용할 수 있습니다.
기존에 알아봤던 meta태그들과 마찬가지로 이 역시 여러 종류의 속성이 존재합니다.
<meta property="og:url" content="웹페이지의 URL"/>
<meta property="og:type" content="웹페이지 종류 - website, blog 등"/>
<meta property="og:title" content="웹페이지 제목"/>
<meta property="og:description" content="웹페이지 설명"/>
<meta property="og:image" content="표시되는 이미지"/>
속성의 값으로는 og: 를 앞에 붙여줘서 open graph 임을 표시해줍니다.
'웹프로그래밍 > SEO' 카테고리의 다른 글
| [SEO] JSON-LD, 구조화된 데이터 추가 (0) | 2019.11.12 |
|---|---|
| [SEO] 모바일 최적화 (0) | 2019.10.14 |
| [SEO] meta 태그의 종류와 그 역할 (0) | 2019.09.13 |
| [SEO] 검색 엔진 최적화, SEO (0) | 2019.08.12 |
Comments




