| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- AWS
- Algorithm
- 백준
- c++
- HTML
- react
- 알고리즘 풀이
- Baekjoon
- django rest framework
- CSS
- API
- 알고리즘 연습
- form
- django widget
- java
- javascript
- 파이썬 알고리즘
- es6
- 파이썬
- 장고
- web
- DRF
- Django
- django ORM
- 알고리즘
- js
- PYTHON
- MAC
- 알고리즘 문제
- Git
- Today
- Total
수학과의 좌충우돌 프로그래밍
[SEO] JSON-LD, 구조화된 데이터 추가 본문

구글 검색을 하다보면 검색 결과에 위 이미지와 같이 평점과 리뷰 등이 나오는 걸 볼 수 있습니다. 검색 결과에 위와 같은 내용을 노출시킨다면 사용자로 하여금 신뢰도를 얻을 수 있고 더 높은 클릭 수를 부를 수 있을 겁니다.
이를 위해서는 스키마 마크업을 이용하여 Structed Data 를 웹페이지에 넣어야 합니다. 우리의 웹페이지는 html 로 이루어져 있습니다. html 은 데이터와 그 형식을 표시해줄 뿐, 데이터가 어떤 데이터인지는 알지 못합니다. 그저 텍스트로만 인식하는 거지 텍스트가 사람이름인지, 건물의 이름인지 등을 구분하지 못한다는 소리죠. 이를 구분해주기 위해 스키마 마크업이 필요한 것이죠.
스키마 (Schema) 란?
데이터의 데이터 라는 의미입니다. 해당 데이터가 어떤 데이터인지 설명해주는 데이터를 말합니다.
스키마 마크업
스키마 마크업은 html 이 각 데이터에 대한 설명을 나타내주기에는 부족하기 때문에 이에 설명을 추가해주는 것을 말합니다.
Home - schema.org
Welcome to Schema.org Schema.org is a collaborative, community activity with a mission to create, maintain, and promote schemas for structured data on the Internet, on web pages, in email messages, and beyond. Schema.org vocabulary can be used with many di
schema.org
해당 사이트에 방문하면 스키마 마크업에 대한 규정 및 자세한 내용을 보실 수 있습니다.
스키마 마크업을 구성하는 방법은 다양합니다. 그 중에서 JSON-LD 방법에 대해서 알아보도록 하겠습니다.
JSON-LD
JSON-LD 는 JavaScript Object Notation for Linked Data 의 줄임말로서 json 으로 Linked Data 를 인코딩하는 방식입니다. 아래와 같이 간단한 문법으로 이를 만들 수 있습니다.
"@context": {
"name": "http://xmlns.com/foaf/0.1/name",
"homepage": {
"@id": "http://xmlns.com/foaf/0.1/workplaceHomepage",
"@type": "@id"
},
"Person": "http://xmlns.com/foaf/0.1/Person"
},
"@id": "https://me.example.com",
"@type": "Person",
"name": "John Smith",
"homepage": "https://www.example.com/"
}
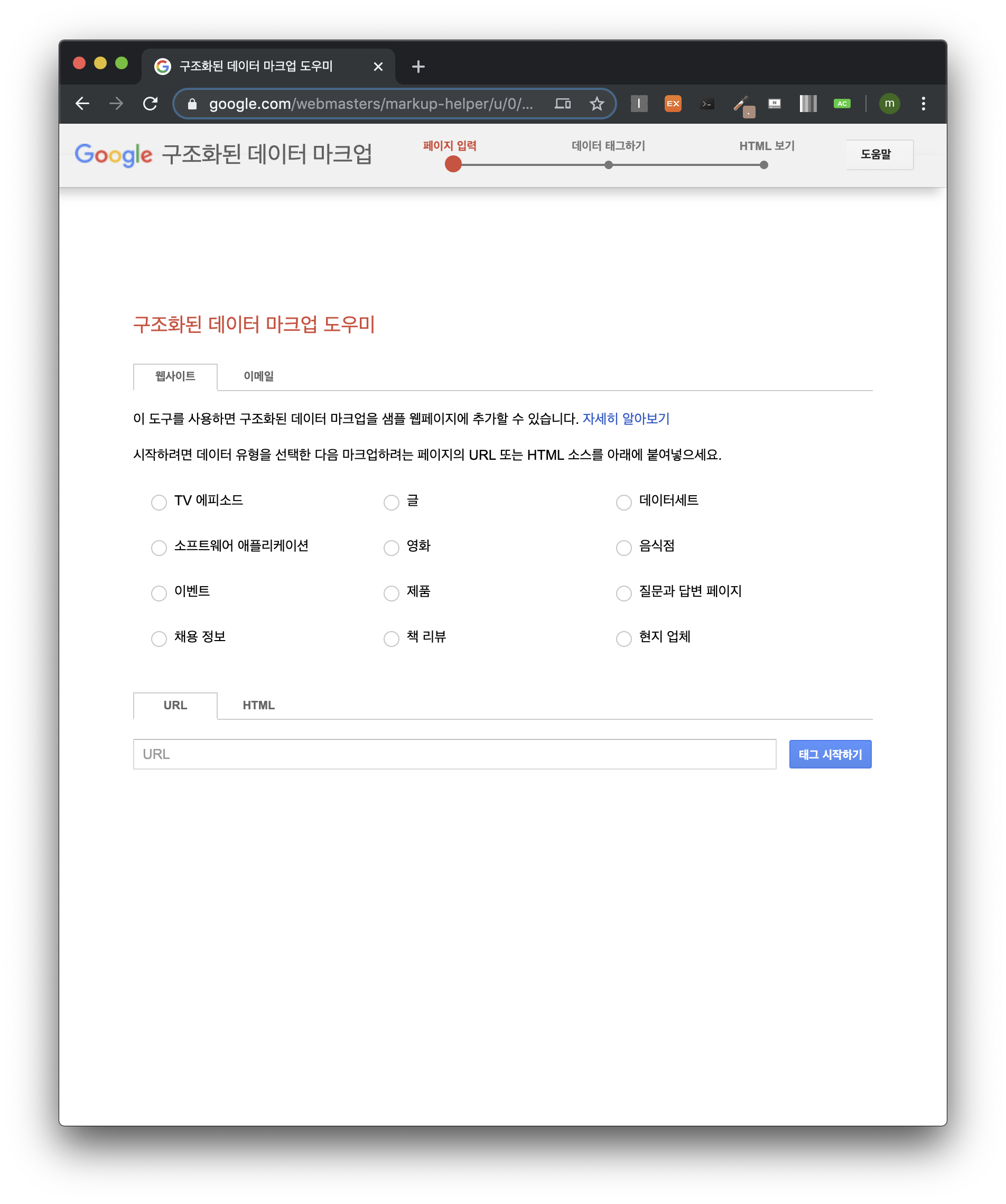
google webmasters 에서는 기본적인 선택만으로 이를 자동으로 생성해줍니다.
https://www.google.com/webmasters/markup-helper/u/0/?hl=ko
로그인 - Google 계정
하나의 계정으로 모든 Google 서비스를 Google 계정으로 로그인
accounts.google.com
페이지의 유형과 이에 대한 URL 혹은 html 을 입력하면,

해당 URL 혹은 html 에 대해서 어떤 부분에 대한 설명을 추가할지에 대한 UI 가 생성됩니다.
원하는 부분을 클릭하여 어떤 데이터인지 선택을 해줍니다.
모두 선택을 했다면 오른쪽 위에 html 만들기 버튼을 클릭합니다.

최종적으로 위 선택사항들에 대한 JSON-LD 가 자동으로 생성되는 걸 확인할 수 있습니다.
해당 코드를 복사해서 head 태그 밑에 붙여넣으면 검색 봇이 이를 감지하게 됩니다.

'웹프로그래밍 > SEO' 카테고리의 다른 글
| [SEO] 모바일 최적화 (0) | 2019.10.14 |
|---|---|
| [SEO] Open Graph, 소셜 검색엔진최적화 메타태그 (1) | 2019.09.20 |
| [SEO] meta 태그의 종류와 그 역할 (0) | 2019.09.13 |
| [SEO] 검색 엔진 최적화, SEO (0) | 2019.08.12 |




