| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 |
Tags
- django rest framework
- MAC
- form
- es6
- 알고리즘 문제
- js
- 파이썬
- Git
- django widget
- 알고리즘 풀이
- PYTHON
- django ORM
- 파이썬 알고리즘
- react
- DRF
- Algorithm
- 알고리즘
- Django
- Baekjoon
- API
- web
- c++
- 백준
- AWS
- 알고리즘 연습
- javascript
- 장고
- java
- CSS
- HTML
Archives
- Today
- Total
수학과의 좌충우돌 프로그래밍
[css] div에 이미지 꽉 채우는 방법 본문
div에 이미지 꽉 채우기
이미지 크기에 따라서 div를 뚫고 나오기도 하고, 여러 문제가 발생한다. 그래서 div 크기에 딱 맞도록 이미지를 넣는 방법을 알아보고자 한다.
<div class="image-container">
<img src="./cat.jpg" alt="">
</div>
img 태그를 이용해 고양이 사진을 넣고 이를 div로 감싸주었다. 이제 div에 크기를 결정해주어서 사용하려고 한다.
.image-container{
width: 300px;
height: 300px;
}
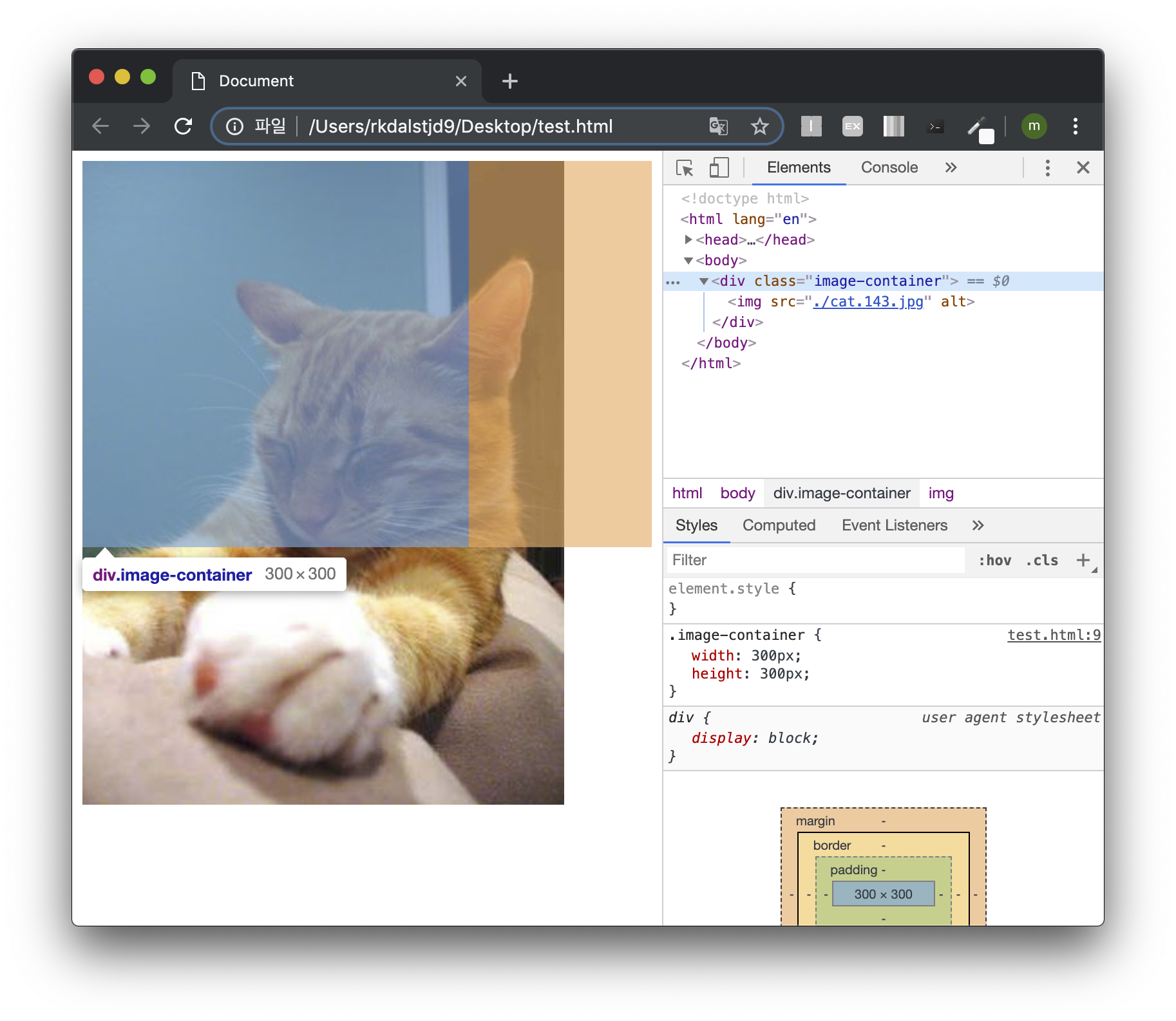
하지만 그 결과 고양이 이미지가 div를 뚫고 나오게 된다. 파란색 영역엔 div를 무시하고 이미지 크기에 따라 들어간 것을 확인할 수 있다.

이럴 경우에는 다음과 같이 해결할 수 있다.
.image-container{
overflow: hidden;
display: flex;
align-items: center;
justify-content: center;
width: 300px;
height: 300px;
}
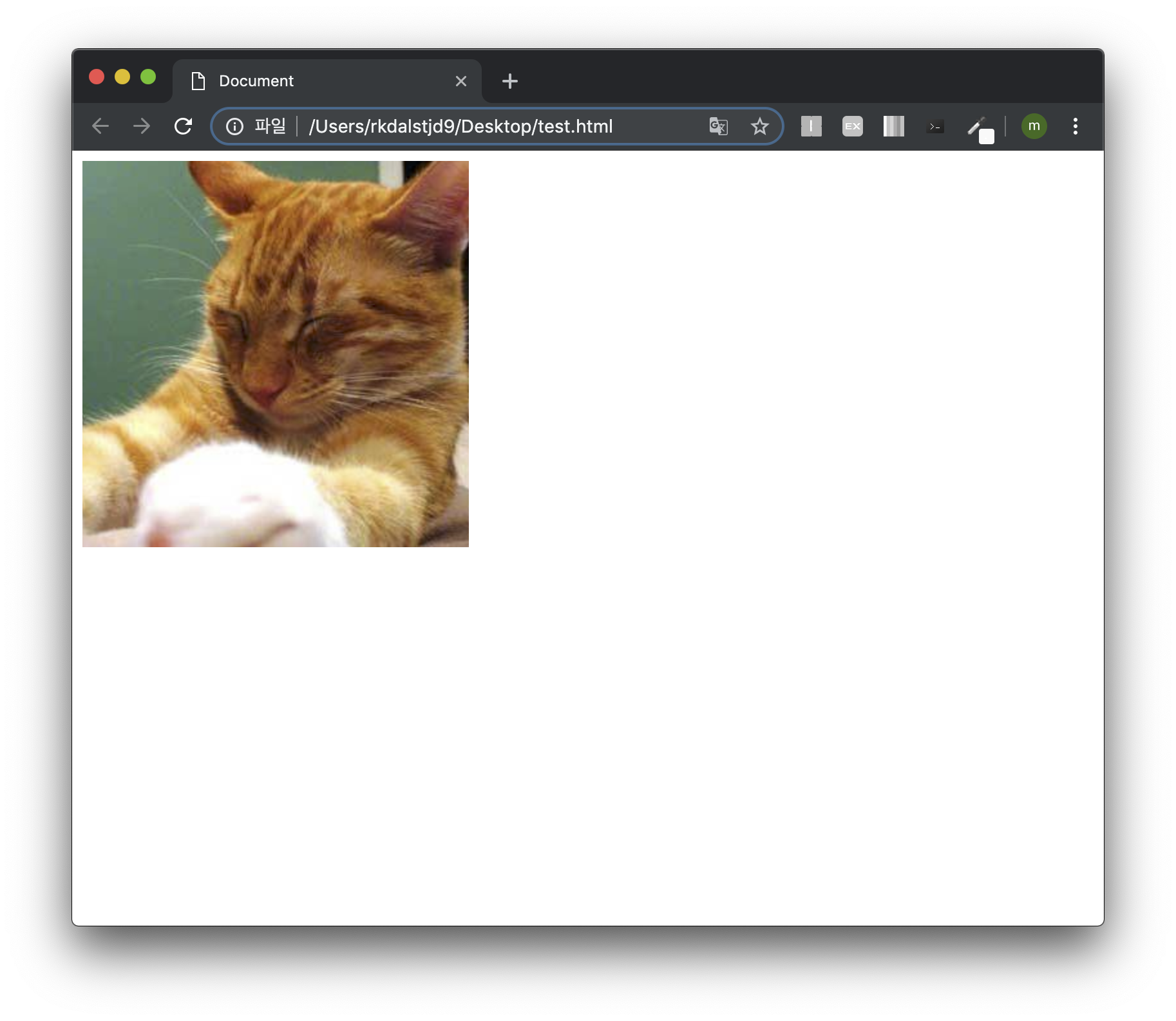
overflow: hidden 은 div를 벗어나는 부분을 가려주는 역할을 하고, display: flex 와 그 하위 속성들을 이용하여 혹여나 이지가 잘리더라도 가운데 부분이 div를 통해 보여지도록 해주었다. 결과는 다음과 같다.

'웹프로그래밍 > html,css' 카테고리의 다른 글
| [html] form 안에 button이 있으면? (4) | 2019.06.02 |
|---|---|
| [CSS] checkbox 만들기 (0) | 2019.05.09 |
| [css] css 선택자(selector) 의 종류와 예시 (3) | 2019.03.24 |
| [html] vs code extension, Highlight Matching Tag (0) | 2019.02.25 |
| [html] 이미지를 만드는 태그 (0) | 2019.01.22 |
Comments




