| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- 파이썬 알고리즘
- DRF
- 알고리즘 문제
- 파이썬
- MAC
- 알고리즘 풀이
- Django
- Git
- c++
- PYTHON
- API
- Baekjoon
- 알고리즘
- react
- form
- HTML
- CSS
- AWS
- web
- 백준
- django ORM
- es6
- java
- Algorithm
- 장고
- javascript
- js
- 알고리즘 연습
- django widget
- django rest framework
- Today
- Total
수학과의 좌충우돌 프로그래밍
[React] React 시작하기, create-react-app 본문
react 를 시작하기에 앞서 준비 작업이 필요합니다.
우선 필요한 것들이 설치가 되었는지 확인을 해보겠습니다.
사전준비
nodeJS
node.js 가 필요합니다.
로컬에 설치되어 있는지 확인하는 방법은 아래와 같습니다.
> node -v
v12.9.1
만약 아무 버전 정보가 뜨지 않으면 아래 링크로 가서 설치하시면 됩니다.
npm
npm 은 Node Packaged Manager의 줄임말로 Node로 만들어진 pakage 들을 관리해주는 툴입니다. 파이썬으로 생각하면 pip와 유사합니다.
마찬가지로 다음과 같이 버젼 확인이 가능합니다.
> npm -v
6.13.6
npm 은 nodejs 를 설치 할 때 함께 설치되기 때문에 따로 설치할 필요 없습니다.
npx
npx 는 npm의 5.2.0 버젼부터 새로 추가된 도구입니다.
npx 가 존재하지 않았을 경우에는 npm을 통해 react app 을 생성했습니다.
npm install -g create-react-app
-g 를 통해 전역적으로 create-react-app 가 설치됨으로서 여러 문제점을 야기합니다.
- CRA의 무거운 의존성 라이브러리들이 컴퓨터에 남는다.
- CRA 버전 업데이트 시, 전역적으로 설치된 CRA를 재설치 해야 한다.
npx 를 사용하면 이러한 문제점들을 해결할 수 있습니다.
우선 npx 도 마찬가지 방법으로 버전 확인을 통해 설치 유무를 판단할 수 있습니다.
> npx -v
6.13.6
설치하기 위해서는 npm 을 통해서 설치 가능합니다.
> npm install npx -g
아래서 다시 보겠지만 npx 를 설치했다면 npx 를 통해 react app 을 생성할 수 있습니다.
> npx create-react-app {app 이름}
최신 CPA 패키지가 다운로드가 되고 설정들을 세팅한 후에 CRA 패키지는 제거됩니다.
그렇기 때문에 무거운 의존성 라이브러리들도 남지 않고 함께 제거되는 이점이 있습니다.
Create React App
react 를 사용하다보면 ES의 최신버전까지 사용해야 하는 경우가 존재합니다.
하지만 몇몇 브라우저에서는, 특히 IE 에서는 최신버전을 지원해주지 않습니다.
그렇기 때문에 webpack 이나 babel 등 과 같은 몇몇 방법이 필요합니다.
이들을 자세하게 다루는 건 다른 포스팅에서 하도록 하고 간단히 설명하면 ES 최신버전의 코드들을 모든 브라우저에서 알아들을 수 있는 코드로 바꿔주는 역할을 합니다.
물론 하나부터 열까지 모든 것을 바꿔주지는 못하고 webpack 이 지원안되는 경우도 존재합니다.
하지만 이제는 create-react-app 을 통해서 하나의 명령어로 react web app 을 set up 할 수 있습니다.
위에서 살펴봤던 명령어죠.
> npx create-react-app {app 이름}
성공적으로 실행되었다면 app 이름으로 된 폴더가 생기고 해당 폴더로 들어가면 다음과 같은 파일트리 구조를 가집니다.
.
├── README.md
├── node_modules
├── package.json
├── public
├── src
└── yarn.lock
필요없는 파일을 수정하고 지워봅시다.
README.md 는 내용을 삭제하고 원하는 내용으로 바꿔도 무방합니다.
보통 해당 프로젝트가 어떤 프로젝트인지에 대한 설명을 기재합니다.
다음은 package.json 입니다.
package.json 에 대해서도 설명할 것이 정말 많지만 우선은 넘어가도록 하겠습니다.
파일 안에 script 부분이 아래와 같이 존재합니다.
이는 script 명령들을 나타내고 있습니다.
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
test 와 eject 는 필요없으니 지워주겠습니다.
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build"
},
다음으로는 yarn.lock 을 삭제합시다.
yarn 은 facebook 에서 만든 자바스크립트 패키지 매니저로 npm 과 동일한 기능을 수행합니다.
우리는 npm 을 사용하면 되므로 yarn은 필요가 없습니다.
React App Start
create 한 directory 에서 다음 명령어를 입력하면 프로젝트가 시작됩니다.
> npm start
아래와 같은 문구가 뜨고 해당 url 로 접속하면 프로젝트가 빌드된 것을 확인 할 수 있습니다.
Compiled successfully!
You can now view movie-app in the browser.
Local: http://localhost:3000/
On Your Network: http://10.99.17.47:3000/
Note that the development build is not optimized.
To create a production build, use npm run build.

위 화면을 보면 react 로고가 돌고 있고 여러 문구와 디자인이 되어 있습니다.
새로운 프로젝트를 시작하기 위해서 필요없는 내용들을 다시 삭제해보도록 합시다.
우선 초기 src/index.js 입니다.
// src/index.js
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import * as serviceWorker from './serviceWorker';
ReactDOM.render(<App />, document.getElementById('root'));
// If you want your app to work offline and load faster, you can change
// unregister() to register() below. Note this comes with some pitfalls.
// Learn more about service workers: https://bit.ly/CRA-PWA
serviceWorker.unregister();
필요없는 부분을 전부 지우고 최소한만 남겨놓았습니다.
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';
ReactDOM.render(<App />, document.getElementById('root'));
이 외에도 src 디렉토리 내에 로그 파일, css 등 필요없는 파일들을 전부 삭제해주겠습니다.
삭제할 목록은 아래와 같습니다.
src/logo.svg
src/serviceWorker.js
src/index.css
App.test.js
App.css
최종적으로 src 에는 다음만 존재합니다.
src
├── App.js
└── index.js
src/App.js 도 수정해보겠습니다.
// src/App.js
import React from 'react';
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}
export default App;
로고와 css 파일의 import 부분을 지우고 <div className="App"> 안의 모든 내용을 지우겠습니다.
import React from 'react';
function App() {
return (
<div className="App">
Hello World!
</div>
);
}
export default App;
App.js 에서 작성한 것은 index.html 의 <div id="root"></div> 로 들어가게 됩니다.
이 역할을 해주는 것이 index.js 이고요.
<App /> 에 있는 것을 document.getElementById('root') 으로 넣어주게 됩니다.
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';
ReactDOM.render(<App />, document.getElementById('root'));
다시 localhost:3000 으로 접속하면 아무 것도 남지 않고 Hello World! 만 보이는 걸 확인 할 수 있습니다.
react 는 이러한 방식으로 동작하기 때문에 브라우저에서 페이지의 소스를 확인해도 코드가 보이지 않습니다.
단지 root 를 id 로 가지는 div 만 보이죠.
이렇게 react 가 컴포넌트를 만들어서 넣어주는 방식으로 동작하기 때문에 빠르게 동작할 수 있는 것입니다.
React 가 왜 빠른가
이 방식이 왜 빠른지 이해하기 위해서는 브라우저가 페이지를 로드하는 원리를 알아야 합니다.
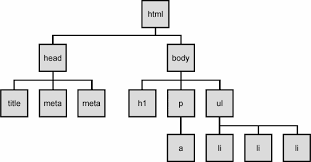
브라우저에서 페이지를 로드하면 렌더링트리와 DOM트리를 생성합니다.
DOM 이란?
DOM 이란 Document Object Model 의 약자로 객체를 통해 구조화된 문서를 표현하는 방법입니다. 여기서 구조화된 문서란 XML, HTML 같은 문서를 말하며 이 상황에선 당연히 HTML 이겠죠. 각 태그들을 객체로 생각하고 이러한 방식으로 javascript 와 css 를 적용합니다.
DOM 트리는 이러한 객체들을 트리 구조로 나타낸 것입니다. 이로서 특정 객체를 찾고 수정하고 제거하고 삽입할 수 있습니다.

그리고 일련의 과정을 거쳐 브라우저에 페이지를 띄우게 됩니다.
이 때 자바스크립트가 DOM에 조작을 가할 때마다 렌더링트리에서 렌더링을 해주는데 한 번의 상태변경이 여러 곳에서 DOM 변경이 일어난다면 어떻게 될까요?
이럴 경우 각 DOM 변경에 대해 랜더링이 여러 번 일어날꺼라 생각하지만 다행스럽게도 브라우저는 이를 알아서 처리해줍니다.
매우 짧은 시간에 조작이 많이 일어나면 브라우저는 이를 기다렸다가 한꺼번에 처리하고 랜더링 해줍니다.
하지만 브라우저도 어쩔 수 없는 상황이 발생합니다.
offsetTop, scrollTop, getComputedStyle() 등 과 같이 현재의 값을 가져오는 것이 중요한 경우에는 랜더링을 미룰 수가 없습니다.
DOM 객체를 조작하는 것보다 조작한 후에 화면에 그리는 비용이 훨씬 크기 때문에 이는 속도를 저하시키는 원이이었죠.
react 는 이러한 문제를 Virtual DOM 을 이용하여 해결하였습니다.
실제 DOM 에 접근해서 조작하는 방식이 아니라 가상의 DOM 을 만들어 이를 메모리에 저장하고 변경 사항들을 비교하며 최소한의 내용만 반영함으로서 DOM 랜더링 회수를 줄여 성능을 향상 시키는 것이죠.
'웹프로그래밍 > React' 카테고리의 다른 글
| [React] Axios 와 CSS (0) | 2020.01.27 |
|---|---|
| [React] Component Life Cycle method (0) | 2020.01.26 |
| [React] Class Component 와 State (1) | 2020.01.26 |
| [React] Props 와 proptypes (2) | 2020.01.25 |
| [React] JSX 와 Component (0) | 2020.01.25 |




