| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- javascript
- API
- 알고리즘 풀이
- c++
- react
- 백준
- 파이썬 알고리즘
- DRF
- Django
- CSS
- 장고
- web
- es6
- Algorithm
- js
- django rest framework
- 파이썬
- 알고리즘 문제
- form
- PYTHON
- django ORM
- AWS
- HTML
- django widget
- java
- Git
- 알고리즘
- 알고리즘 연습
- MAC
- Baekjoon
Archives
- Today
- Total
수학과의 좌충우돌 프로그래밍
[Django] widget (4) widget 만들어보기 - 캘린더 jQuery-UI 본문
[Django] widget (3) widget 만들어보기 - 자동완성 Select2
widget (2) [Django] widget (2) widget 만들어보기 - 별점 주기 rateit.js widget (1) [Django] widget (1) widget의 원리와 widget 만들어보기 - 실시간 글자수 표시 widget input 태그는 type 속성에 따라 여러..
ssungkang.tistory.com
개별적인 내용을 담고 있지만 이전 포스팅과 전체적인 맥락은 이어지므로 참고하시면 도움이 되실겁니다.
현재 모델은 다음과 같습니다.
# core/models.py
from django.db import models
from django.core.validators import MinValueValidator, MaxValueValidator
# 생략
class Student(models.Model):
university = models.ForeignKey(University, on_delete=models.CASCADE)
date_birth = models.DateField()
residencce = models.CharField(max_length=200)
photo = models.ImageField(blank=True)
grade = models.IntegerField(validators=[MinValueValidator(1), MaxValueValidator(5)])
intro = models.TextField()
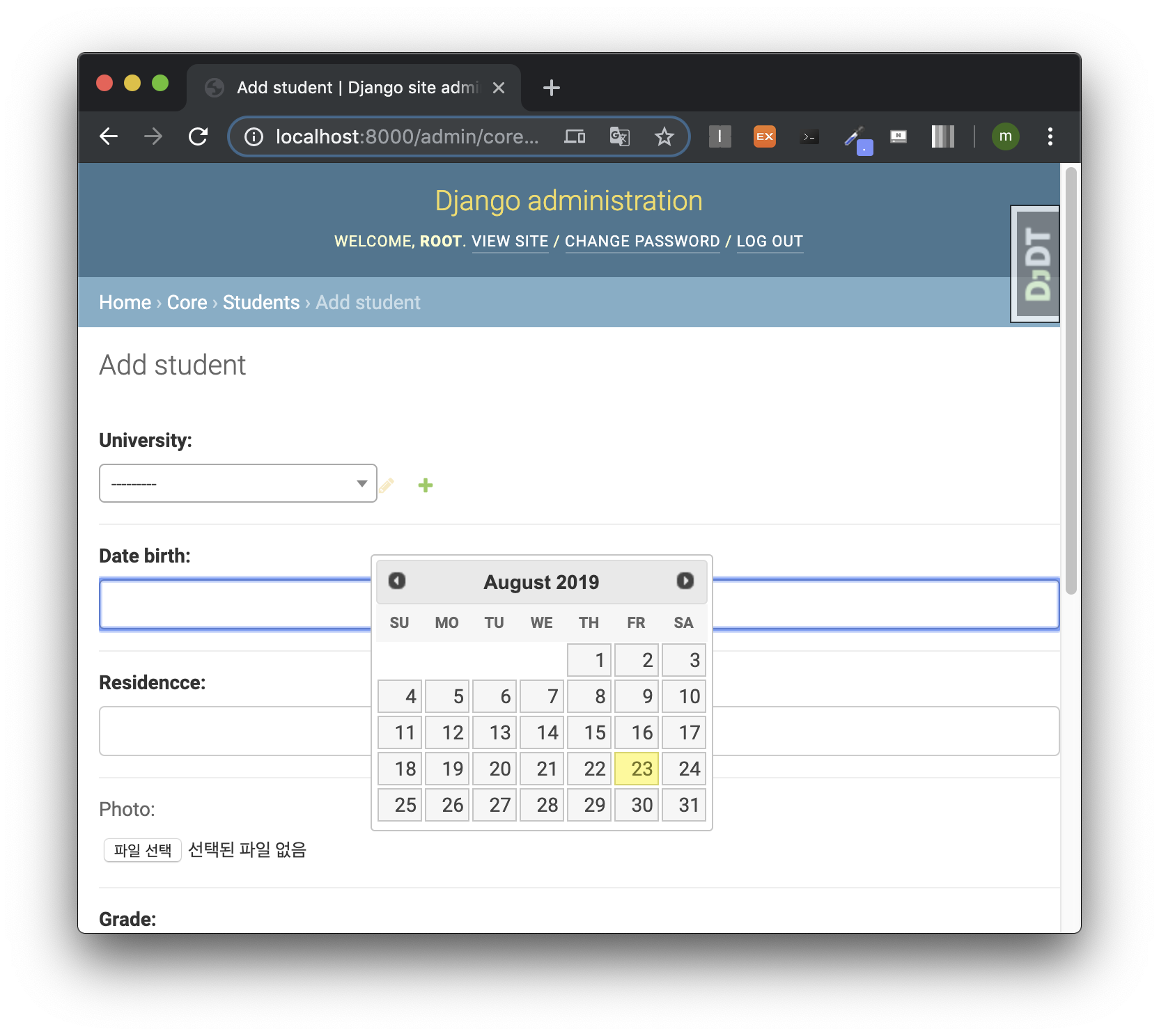
이번에는 Student 모델에 대해 date_birth 의 값을 입력받기 위해 달력 모양의 위젯을 만들어보겠습니다.
Jquery UI 를 이용한 달력 구현
from django import forms
from django.urls import reverse_lazy
from .models import University, Student
from .widgets import CounterTextInput, starWidget, AutoCompleteWidget, DatePickerWidget
# 생략
class StudentForm(forms.ModelForm):
class Meta:
model = Student
fields = '__all__'
widgets = {
'university': AutoCompleteWidget(ajax_url=reverse_lazy('university_list')),
'grade': starWidget,
'date_birth': DatePickerWidget,
}
DatePickerWidget 이라는 커스템 widget 을 정의하여 사용하도록 하겠습니다.
<!-- templates/widgets/picker_date.html -->
{% include "django/forms/widgets/date.html" %}
{{form.media }}
<script>
$("#{{widget.attrs.id}}").datepicker({
dateFormat: 'yy-mm-dd',
});
document.querySelector('#{{ widget.attrs.id}}').setAttribute('autocomplete', 'off');
</script>
해당 Input 태그에 datepicker 메소드를 호출하면 달력 UI 를 지원해줍니다. 이 때 자동완성이 되면 달력을 가려서 자동완성은 꺼주었습니다. datepicker 속성 중에 dateFormat 으로 Input 창에 날짜를 어떠한 형태로 표시할 지 결정할 수 있습니다. 이 밖에도 여러 옵션이 있습니다.
# core/widgets.py
class DatePickerWidget(forms.DateInput):
template_name = "widgets/picker_date.html"
class Media:
css = {
'all': [
"//cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/themes/base/jquery-ui.min.css",
],
}
js = [
"//code.jquery.com/jquery-3.4.1.min.js",
"//cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js",
]
여태까지와 같은 방식으로 CDN 으로 jquery-ui 를 가져왔습니다.

'웹프로그래밍 > Django' 카테고리의 다른 글
| [Django] 이메일 전송 시 css 적용, inlinecss (0) | 2019.10.28 |
|---|---|
| [Django] widget (5) widget 만들어보기 - 이미지, Clearble File Input (1) | 2019.08.31 |
| [Django] widget (3) widget 만들어보기 - 자동완성 Select2 (2) | 2019.08.23 |
| [Django] widget (2) widget 만들어보기 - 별점 주기 rateit.js (9) | 2019.08.22 |
| [Django] widget (1) widget의 원리와 widget 만들어보기 - 실시간 글자수 표시 widget (0) | 2019.08.21 |
Comments




