| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- Baekjoon
- 장고
- HTML
- 파이썬 알고리즘
- Django
- django widget
- 백준
- CSS
- API
- es6
- javascript
- 파이썬
- web
- 알고리즘 풀이
- 알고리즘 연습
- react
- MAC
- js
- 알고리즘 문제
- django rest framework
- AWS
- 알고리즘
- DRF
- java
- c++
- Git
- PYTHON
- form
- Algorithm
- django ORM
- Today
- Total
수학과의 좌충우돌 프로그래밍
[Django] visual studio code 를 이용한 debug 본문
vs code 로 디버깅 하는 과정을 알아보겠습니다. 디버깅 하는 방법이야 여러가지 방법이 있겠지만 저는 이전까지 확인하고 싶은 변수를 print 함으로서 확인하는 과정을 거쳤습니다. 하지만 한계점을 많이 드러냈고 이에 따라 제대로 된 디버깅을 하고자 하였습니다. 이번 시간에는 vscode 를 이용하여 더 정확하고 활용성 높은 방법을 알아보도록 하겠습니다.
테스트를 해보기 위해서 간단한 장고 프로젝트를 만들겠습니다. 현재 프로젝트와 core 라는 app 을 만들었고 상황은 다음과 같습니다.
# config/urls.py
from django.contrib import admin
from django.urls import path
from core import views
urlpatterns = [
path('admin/', admin.site.urls),
path('mysum/<int:x>/<int:y>', views.sum),
]
mysum/x값/y값 으로 이동 시에, 이 값들을 더한 후 화면 띄워주는 간단한 프로젝트입니다.
# core/views.py
from django.shortcuts import render
from django.http import HttpResponse
def sum(request, x, y):
result = x+y
return HttpResponse('<h1>두 수의 합은 {}</h1>'.format(result))
이제 vs code 로 다음 프로젝트를 열어주도록 합시다. 여는 경로는 다음과 같이 manage.py 가 있는 위치여야 합니다. .vscode 는 없어도 무방합니다. 과정을 따라가다보면 뒤에서 나오게 됩니다.

이제 좌측 메뉴바를 보면 5개의 아이콘이 있습니다. 물론 상황에 따라 그 이상일 수 도 있습니다. 제 기준으로 4번째 아이콘은 벌레를 잡고 있는, 즉 디버깅 아이콘을 클릭하면 다음과 같은 화면이 나옵니다.

상단부에 톱니바퀴 모양을 눌러주도록 합시다. 어느 정도 시간이 걸리겠지만 어느 언어로 디버깅을 할 지 선택을 할 수 있고 여기서 python: Django 을 골라주도록 합시다.

그러면 해당 경로에 .vscode 가 표시되고 그 안에 launch.json 파일을 확인 할 수 있습니다. django 에 관련된 내용을 보면 다음과 같습니다.
{
// IntelliSense를 사용하여 가능한 특성에 대해 알아보세요.
// 기존 특성에 대한 설명을 보려면 가리킵니다.
// 자세한 내용을 보려면 https://go.microsoft.com/fwlink/?linkid=830387을(를) 방문하세요.
"version": "0.2.0",
"configurations": [
{
"name": "Python: Django",
"type": "python",
"request": "launch",
"program": "${workspaceFolder}/manage.py",
"args": [
"runserver",
"--noreload"
],
"django": true
}
]
}
기존의 경우, 서버를 실행중이더라도 python 파일이 수정되면 reload 했었는데 디버깅을 하기 위해서 --reload 를 추가 함으로서 이를 막아줍니다.
이제 준비가 끝났습니다. 값을 확인하고 싶은 지점 숫자 좌측에 마우스로 클릭하면 빨간 점이 생기고 이 점이 바로 breaking point 입니다. F9 로도 설정 및 해제가 가능합니다. 이 부분에서 멈춰 값을 확인할 수 있는 것이죠.

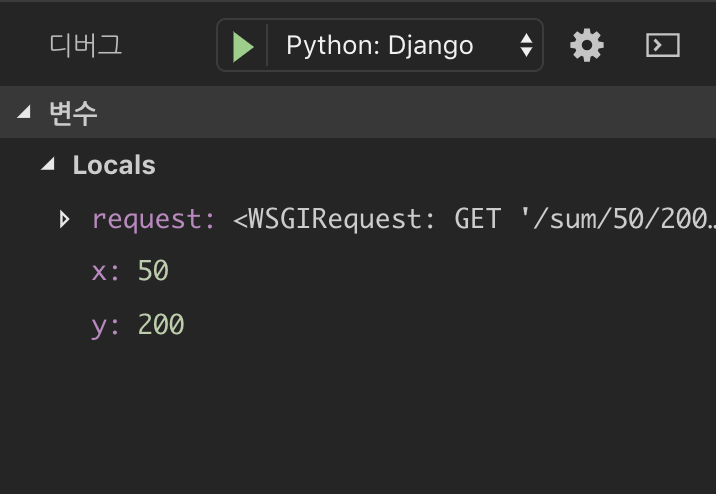
해당 함수를 실행 시킬 수 있도록 http://127.0.0.1:8000/sum/50/200/ 로 접속하면 좌측에 해당 상황에 값들을 확인할 수 있습니다. request까지 확인할 수 있으니 어떤 정보들이 넘어오는지 확인하기도 용이합니다. 또한 값을 바꿈으로서 여러 상황을 연출할 수 도 있습니다.


'웹프로그래밍 > Django' 카테고리의 다른 글
| [Django] admin 페이지 효율적으로 다루기 (1) | 2019.07.17 |
|---|---|
| [Django] model 더 알아보기, ORM, model의 option, migrate (0) | 2019.07.17 |
| [Django] Channels, 비동기적 채팅 구현하기 - WebSocket (3) (2) | 2019.07.11 |
| [Django] Channels, 비동기적 채팅 구현하기 - WebSocket (2) (4) | 2019.07.11 |
| [Django] Channels, 비동기적 채팅 구현하기 - WebSocket (1) (4) | 2019.07.10 |




