| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- javascript
- form
- DRF
- 파이썬
- django widget
- java
- 알고리즘 연습
- 알고리즘 문제
- HTML
- django rest framework
- 장고
- AWS
- Django
- CSS
- Algorithm
- react
- web
- django ORM
- Git
- Baekjoon
- js
- 알고리즘 풀이
- 파이썬 알고리즘
- c++
- 알고리즘
- API
- PYTHON
- MAC
- es6
- 백준
- Today
- Total
수학과의 좌충우돌 프로그래밍
[Django] 10. 회원가입,로그인,로그아웃 구현하기 본문
안녕하세요 강민성입니다.
이번 시간에는 회원가입과 로그인, 로그아웃 기능을 구현해보도록 하겠습니다.
이 기능들은 고맙게도 장고에서 제공을 해주고 있기 때문에 이 함수들을 가져다가 쉽게 구현할 수 있습니다.
그리고 실습을 시작하기 전에 알아야 하는 개념이 있습니다.
바로 http method인데 가볍게 짚고 넘어가도록 하겠습니다.
http 상에서 정보를 주고 받는 방식
http 상에서 정보를 주고 받는 방식은 여러 개 존재합니다.
정보를 주고 받는 방식을 굳이 나눈 이유는 무엇일까요?
아래 코드는 blog app 에서 글을 쓰는 입력창에 해당하는 html 입니다.
method를 따로 지정하지 않고 form으로 넘겨주면 GET방식으로 넘어오기에,
views에서도 GET 을 사용하여 정보를 받아주고 있습니다.
근데 정보를 받아오는 방식이 url을 통해 받아오기 때문에
url 로 정보가 드러나지 않는 방식이 바로 POST 방식입니다.
따라서 어느 상황에 어떤 method를 사용해야하는지 알아야합니다.
통상적으로,
데이터 조회 : GET
데이터 생성 : POST
데이터 수정 : PUT
데이터 삭제 : DELETE
다음과 같이 사용합니다.
이제 본격적으로 로그인 로그아웃 기능을 알아보러 가겠습니다.
회원가입, 로그인 및 로그아웃 기능
이 기능들도 이어서 하던 프로젝트에 추가해보도록 하겠습니다.
먼저 이 기능들은 다른 project에서도 사용이 가능하고 독립적인 기능을 하므로
accounts 라는 앱을 새로 만들어 주겠습니다.
url은 각 앱 별로 분류 시켜놨으므로 accounts 앱도 마찬가지로 분리시켰습니다.
이 부분에 대한 설명은 여기를 클릭하세요.
login과 signup 페이지의 html 입니다.
signup은 비밀번호를 한 번 더 적게 하여서 확인토록 하였습니다.
회원가입, 로그인, 로그아웃에 대해서는 dropdown 에 항목과 링크를 추가해주었고
각 화면은 다음과 같은 모습입니다.
위에서 설명한대로 method를 POST방식으로, 입력값은 signup으로 넘겨줍니다.
{% csrf_token %}
보안을 위해 써주는 난수 발생기, 난수를 발생시켜 제대로 된 입력인지 확인합니다.
POST 와 붙어다녀 그 아래에 적어주면 보안 상의 문제를 해결할 수 있습니다.
이제 form에 서 넘겨준 값이 signup url을 타고, views의 signup으로 넘겨질 것 입니다.
먼저 상단에 User라는 클래스와 auth라는 계정에 대한 권한을 다루는 것을 import 해줍니다.
from django.contrib.auth.models import User
from django.contrib import auth
이것들이 바로 회원가입을 구현하는데 있어 장고가 제공해주는 편리함입니다.
signup 함수는 POST 방식으로 들어오고, 두 비번이 같은 경우,
입력한 아이디와 비번에 맞게 유저를 생성하고 자동으로 로그인합니다.
로그인 성공 시 , home으로 돌아가고
실패할 시, 다시 signup 으로 돌아옵니다.
이번에는 login을 구현해볼까요?
login.html 을 위 signup.html 과 같은 원리로 수정을 해주고
views 로 넘어왔습니다.
마찬가지로 POST 방식으로 받으면,
입력한 username, password 에 해당되는계정정보를 있는지 확인을 해줍니다.
정보가 있다면, 로그인을 해주고
그렇지 않다면, login 창으로 돌아가 에러 메세지를 출력해주기 위해 메세지를 보냅니다.
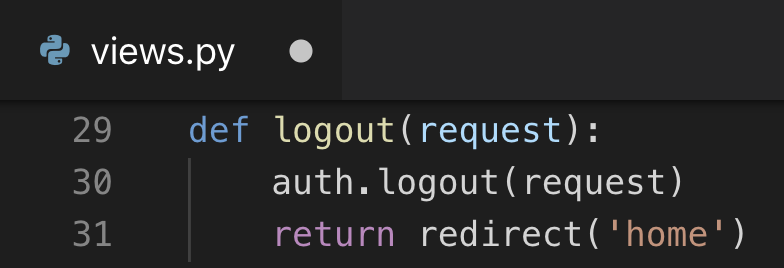
이제 로그아웃 함수입니다.
마찬가지로 POST 방식으로 들어왔을 때 logout을 해주고, home으로 이동합니다.
그렇지 않을 경우에는 다시 login 페이지로 이동합니다.

그럼 지금 까지의 내용이 잘 구현 되었는지 확인해보도록 하겠습니다.
회원가입을 해주고
admin 사이트에서 확인해보면 test 라는 계정이 생긴 걸 알 수 있습니다.
그 외의 로그인 및 로그아웃도 문제없이 되는걸 확인 할 수 있습니다.
마무리
웹 프로그래밍을 하는데 많은 기능들이 있겠지만
로그인이 아마 제일 많이 쓰이지 않을까 싶습니다.
굉장히 중요하고 어려운 내용이지만 장고가 많은 부분을 알아서 처리해주니
요긴하게 쓰시길 바랍니다.
'웹프로그래밍 > Django' 카테고리의 다른 글
| [Django] 12. form 을 알아보자 (0) | 2019.02.28 |
|---|---|
| [Django] 11. Pagination 을 알아보자 (1) | 2019.02.27 |
| [Django] 효율적인 url 관리 (0) | 2019.02.26 |
| [Django] class has no objects member 에러 (11) | 2019.02.25 |
| [Django] 07. 글쓰는 기능 구현하기 (2) | 2019.02.25 |























